
Combining Visual Creativity with Technical Excellence
Software Development and Design
Software Engineer Dedicated to Developer and User Experience
I'm Alexander Horner, a software engineer based in Hamburg, Germany, pursuing a degree in Computer Science at Hamburg University of Technology. I'm currently creating seamless and high-quality applications with React, Node, and TypeScript. At Auctores GmbH, I've developed customer websites and played a key role in building our next-generation CMS, including a web application for visually managing relational databases and CMS components. I deliver modern, maintainable solutions that are not only functional but also visually appealing, offering excellent user and developer experiences.
Featured Projects
Explore some of the projects I've been involved in that I can share. I'm constantly exploring new technologies and staying up to date with industry trends. I believe the best way to learn is by building, which allows me to understand the strengths and limitations of different technologies firsthand. These projects reflect my hands-on approach and commitment to continuous learning in software development.

This Portfolio

View Synthesis of Three-Dimensional Spaces Using Artificial Intelligence

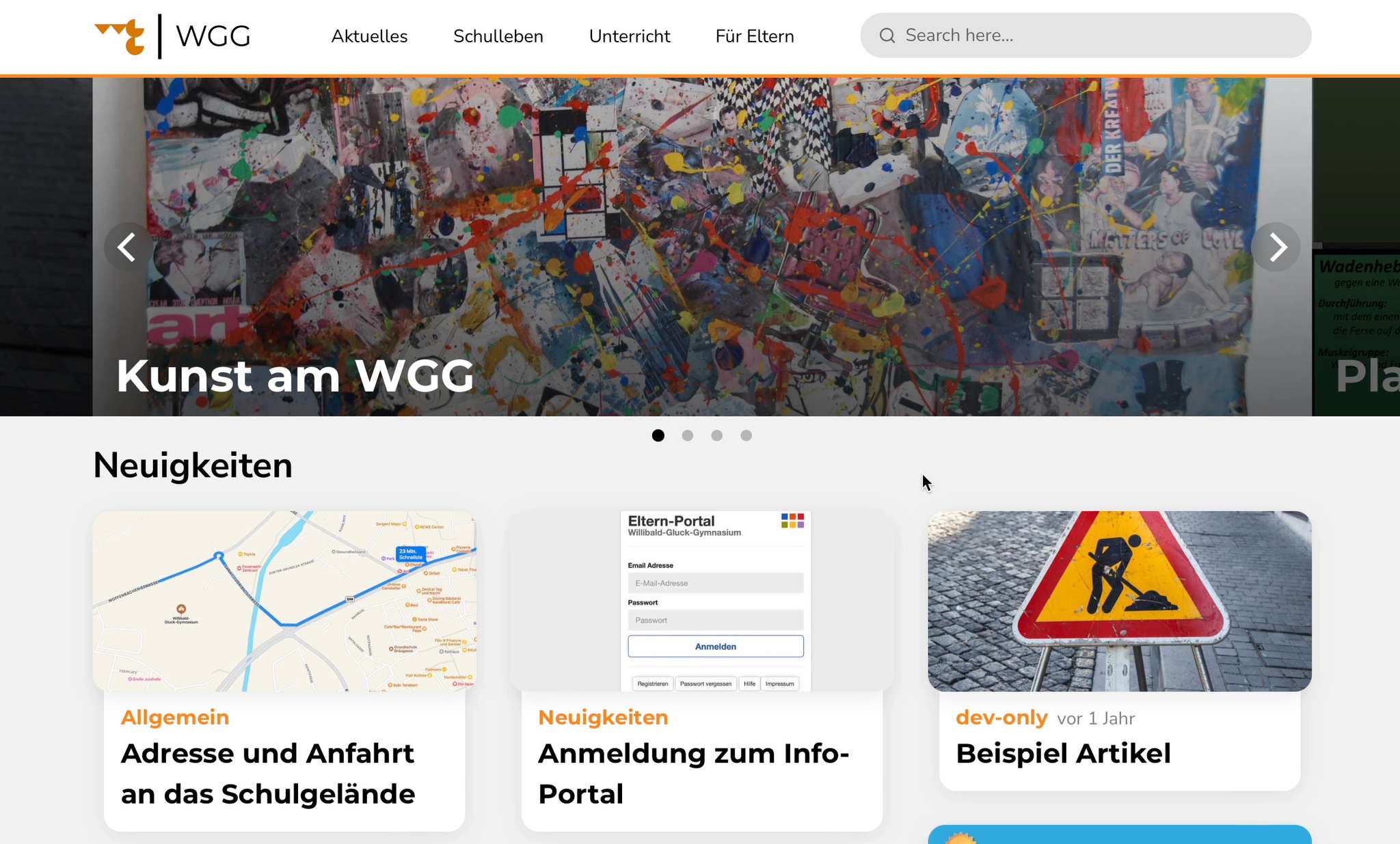
WGG Neumarkt Homepage

Portfolio 2022

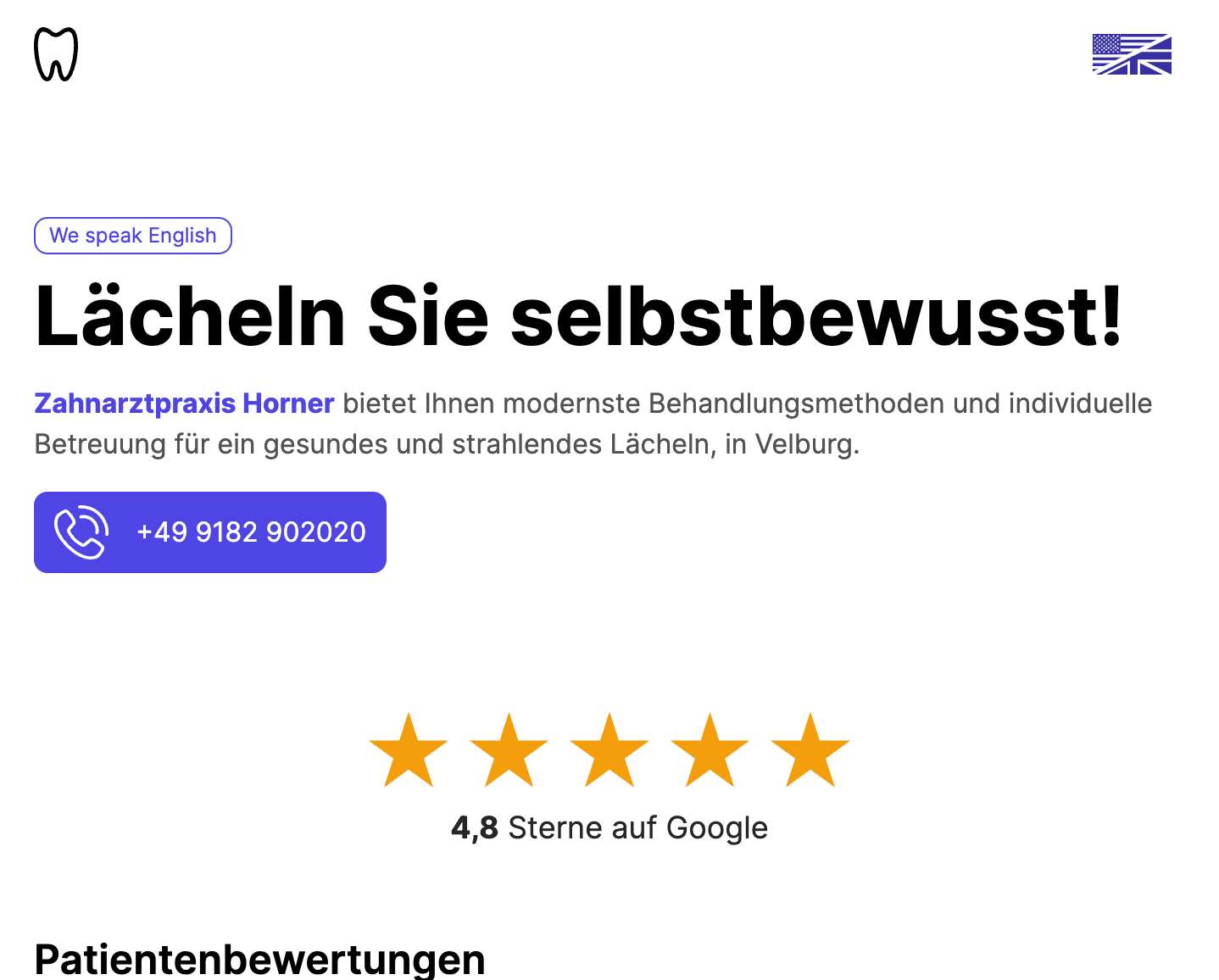
Dentistry Office Homepage

Interactive Education: West Germany's Recovery
Interested in working together?
Let's connect.